03. Tasks
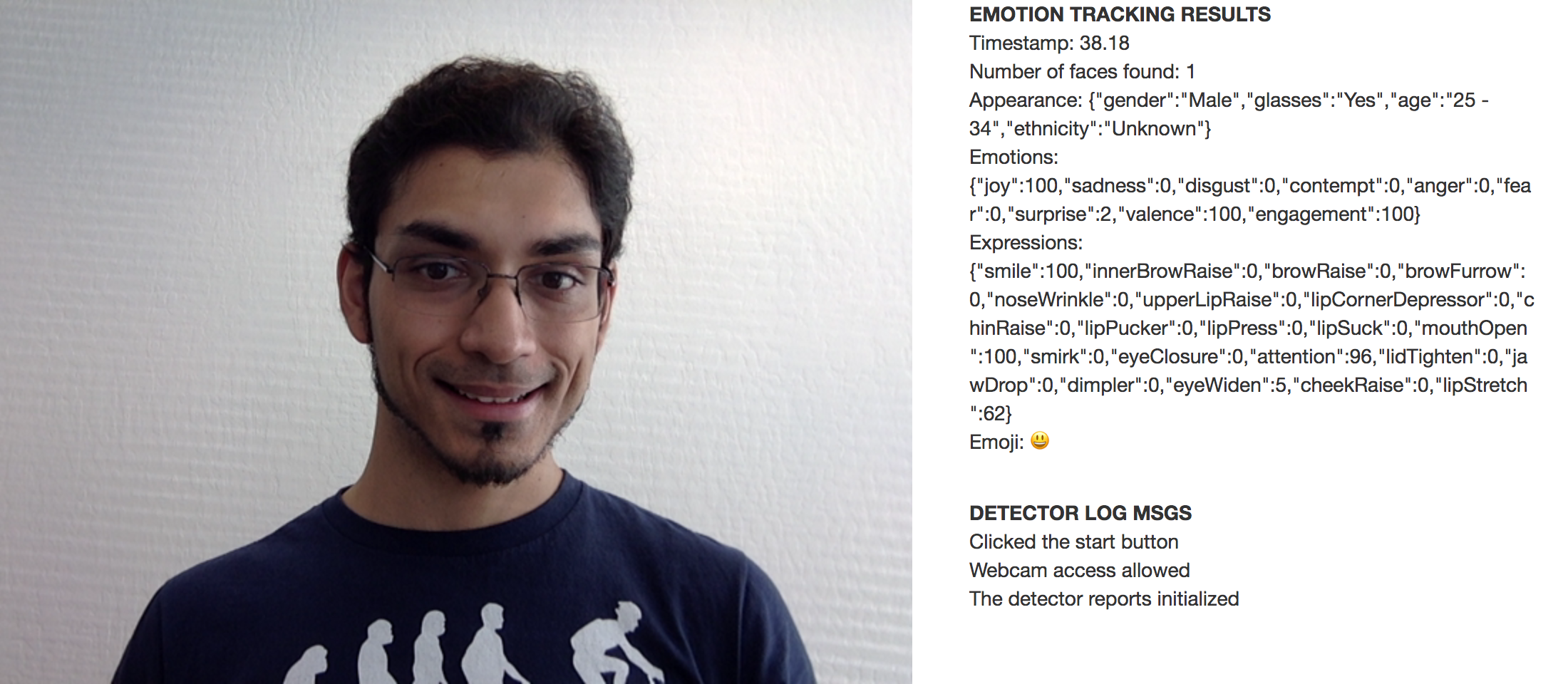
The starter code sends frames from your webcam to Affectiva’s cloud-based API and fetches the results. You can see several metrics being reported, including emotions, expressions and the dominant emoji!

Emotion tracking results from Affectiva
1. Display Feature Points
Your first task is to display the feature points on top of the webcam image that are returned along with the metrics. To do this, open up mimic.js, and scroll down to the drawFeaturePoints() function near the bottom:
function drawFeaturePoints(canvas, img, face) {
...
}It accepts three parameters: canvas (HTML DOM element to draw on), img (image frame that was processed), and face (an object with all the detected feature points and metrics for a face). The most important object to consider here is face - you can even print it to the Javascript console using console.log() to see what it contains (tip: the console in your web browser maybe under Developer Tools; in Chrome you can open it using Cmd+Option+J).
Implement the drawFeaturePoints() function as per instructions and save the file. To run your code, stop the face tracking app using the Stop button (if you haven’t done so already), refresh the page and hit Start again.
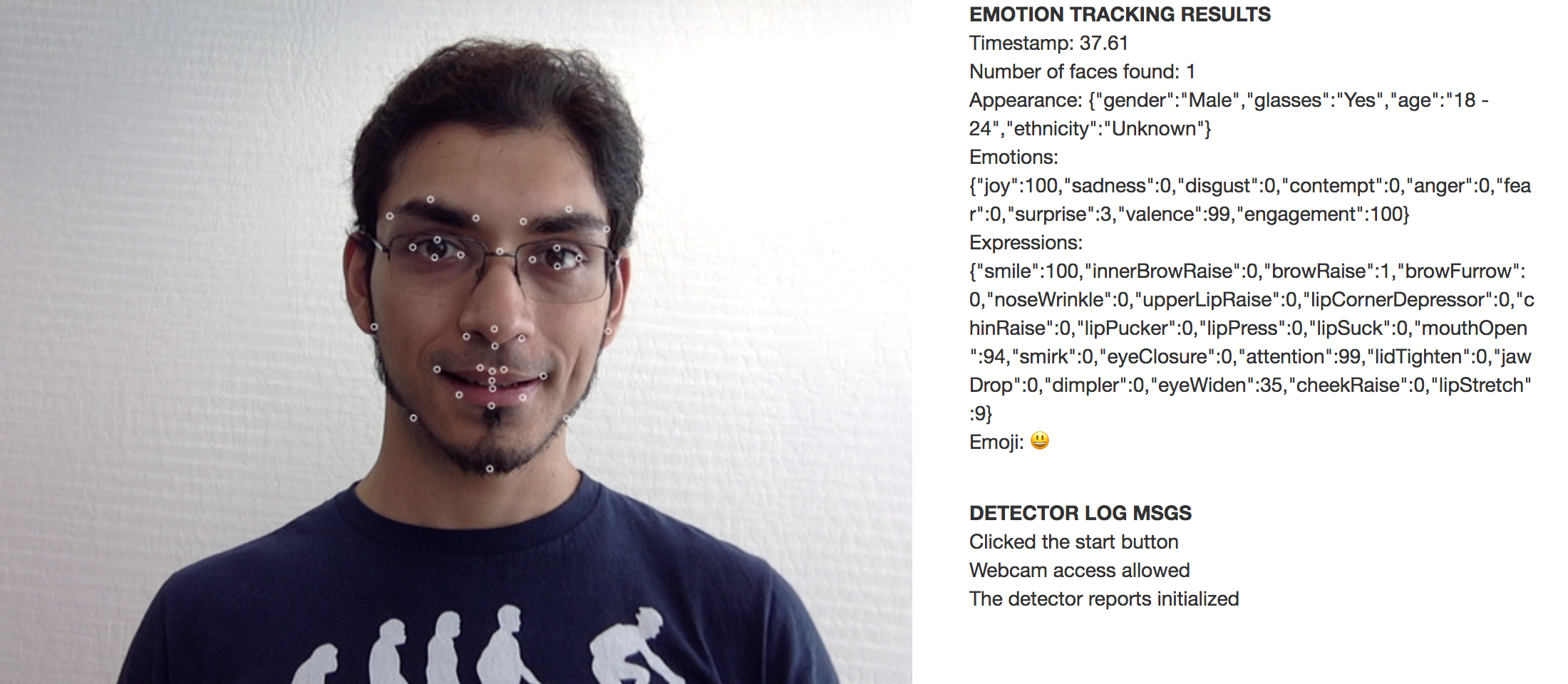
Your output should look something like this:

Feature points drawn on face
2. Show Dominant Emoji
In addition to feature points and metrics that capture facial expressions and emotions, the Affectiva API also reports back what emoji best represents the current emotional state of a face. This is referred to as the dominant emoji. In mimic.js, scroll down to the drawEmoji() function:
function drawEmoji(canvas, img, face) {
...
}It has the same interface as drawFeaturePoints(), accepting the same canvas, img and face objects. Implement it as per given instructions. You can access the dominant emoji as: face.emojis.dominantEmoji
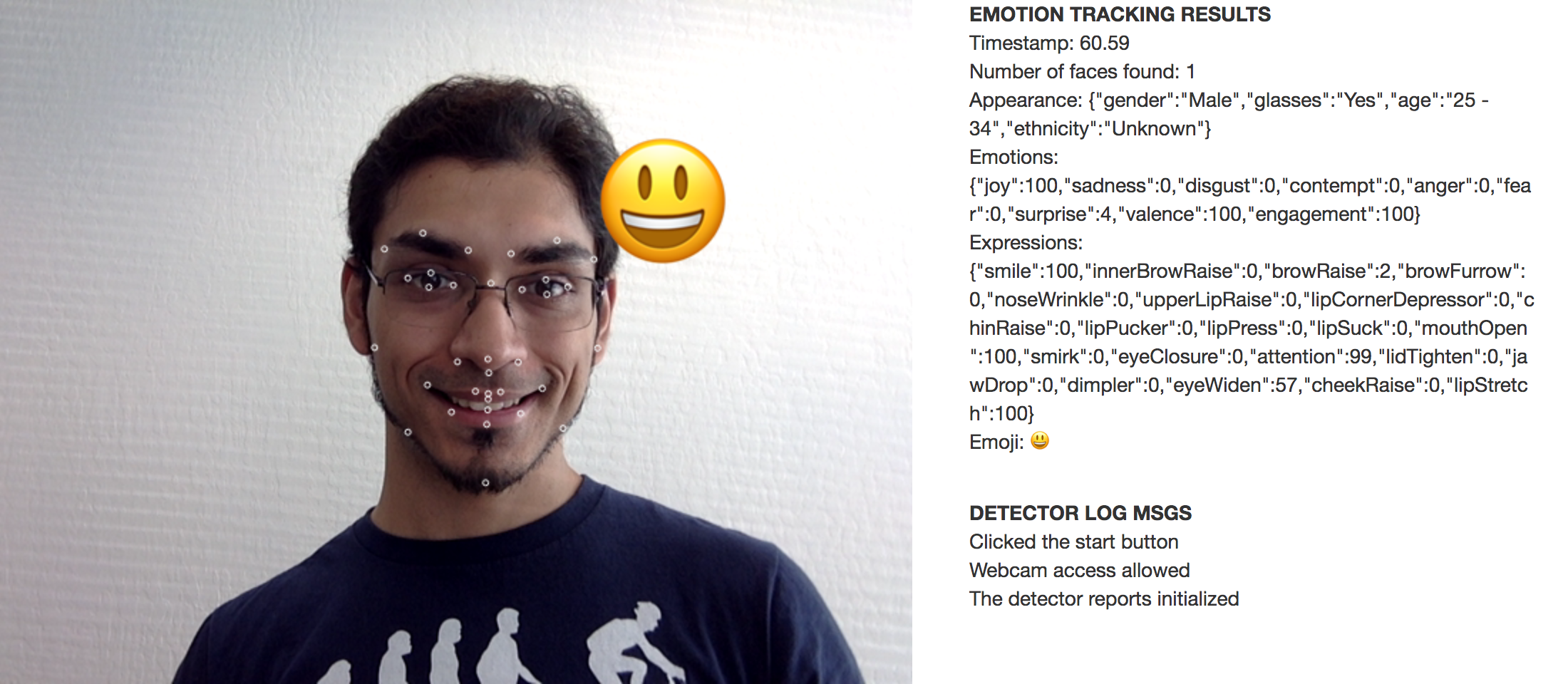
Your output should now look like:

Emoji overlaid on face image
Note that the emoji should be located close to the face, so you may want to use one of the facial feature points from the step above as the anchor point (or a combination of them). You can also try varying the size of the emoji based on how big the detected face is (you can compute this, for instance, by looking at the distance between two opposing feature points).
3. Implement Mimic Me!
Now it's your turn to implement the game mechanics and make it as fun as possible! Scroll down to the bottom of mimic.js for more instructions. Feel free to modify the HTML and/or CSS files to change the look and feel of the game as well.
In this game, the computer should display an emoji at random, and the goal of the human player would be to mimic that emoji as best as they can. The computer should continually monitor the player’s face, and as soon as they are able to mimic the face (or optionally after some timeout), the game should move on to the next random emoji.
Affectiva's SDK can recognize 13 different emojis. The unicode values for these emojis are provided as a list in mimic.js:
// Unicode values for all emojis Affectiva can detect
var emojis = [ 128528, 9786, ..., 128561 ];Each value corresponds to an HTML entity, e.g. 😏 for a smirk: 😏
To display a desired emoji as the next target for the player, you can use setTargetEmoji(), passing in the respective value. The dominant emoji returned by Affectiva is supplied in a Javascript string. In order to reliably compare it with the desired emoji code, you will need to convert it to unicode using toUnicode(). Both of these are provided as utility functions.
Some things to keep in mind:
- You can keep track of how many emojis the player is able to mimic in a certain amount of time (say, 1 minute) and give them a score based on that, or show a set number of emojis in a sequence and see how many they are able to mimic within a timeout for each.
- Remember to give the API some time to warm up and find the face before you start showing the emojis.
- Provide some audio/visual feedback whenever the player is able to mimic an emoji successfully.
- You may want to limit the possible emojis to a small set that you know that the system can recognize reliably (or ones that you can actually express!).